
FoxTrot Mobile App and Responsive Website
Project Overview
FoxTrot is a local organization that focuses on the preservation of endangered foxes local to the area. The organization needs efficient ways to spread awareness as well as gather support for the preservation of the foxes. FoxTrot primary target user’s include local residents who share the space with the endangered foxes as well as any good doers out there who would like to contribute.
The Product
Year: 2023
UX designer leading the app and responsive website design from conception to delivery
My Role
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Responsibilities
Understanding the User
Using data on endangered species relief and support programs interview questions were developed and conducted. Most users stated that in general they were unaware that lesser known species such as foxes were endangered and needed help. Furthermore, many users did not know a convenient way they could help if they wanted to. The feedback from the research conducted highly suggest that users would be more willing to contribute if they had a convenient way to find information on endangered foxes and a way to provide support.
User Research: Summary
Persona
Starting the Design
A quick ideation exercise to come up with ideas. A focus was specifically on making sure the donation feature was very apparent.
Ideation
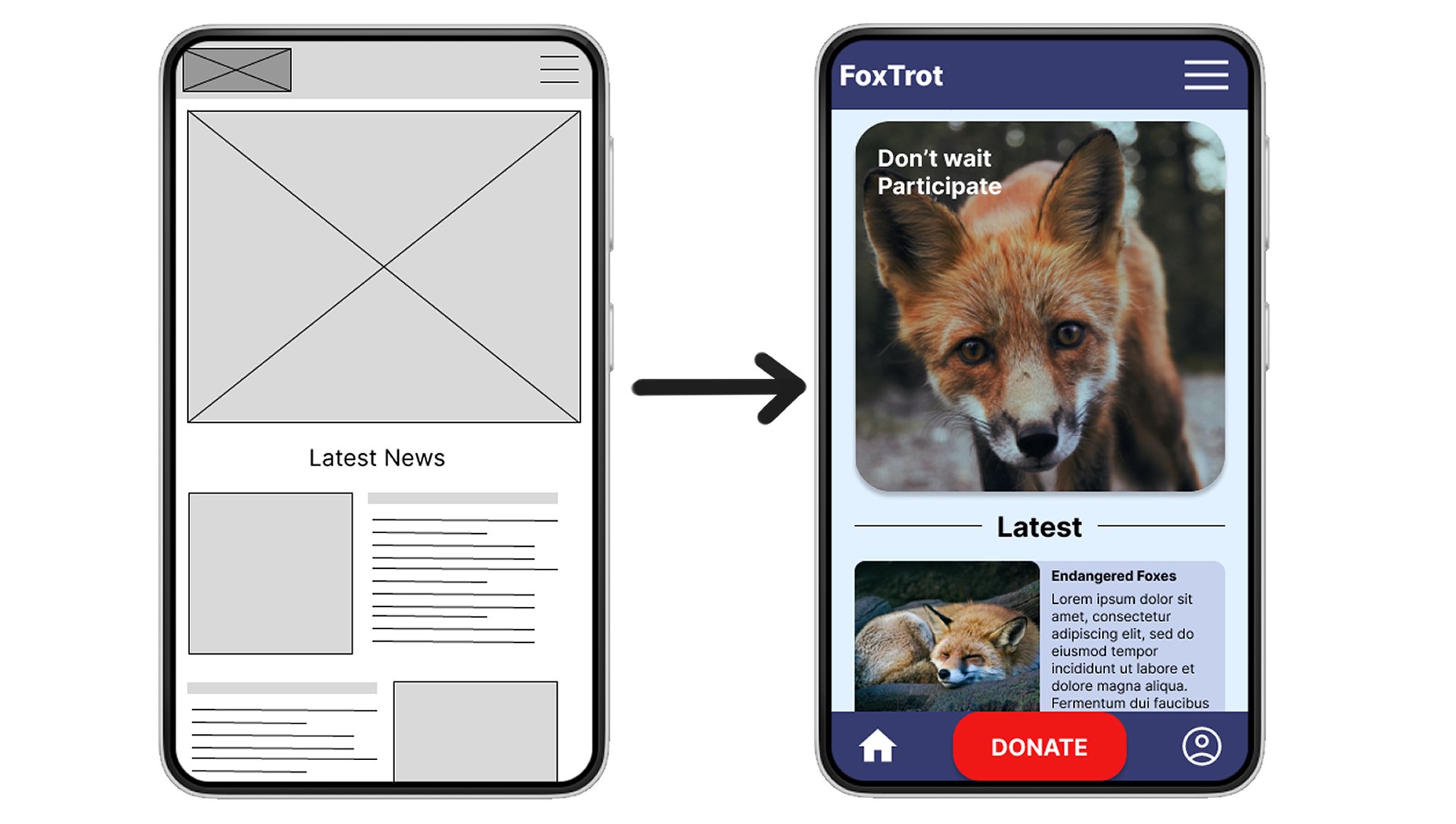
After ideating and drafting some paper wireframes, I created the initial designs for the FoxTrot app. These designs focused on delivering useful information and ways on contributing to FoxTrot’s cause.
Digital Wireframes
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of viewing latest information on endangered foxes as well as the process to begin donating to the organization.
Low-fidelity Prototype
Usability Study: Findings
Refining the Design
Based on the insights from the usability studies, I applied design changes such as providing a clear donation button that can be seen on every screen.
Mockups
Additional design changes included adding indicators of process continuing and making the flow more logical.
High-fidelity Prototype
Clear labels for interactive elements that can be read by screen readers.
Initial focus of the home screen on personalized recommendations help define the primary task or action for the user.
Accessibility Considerations
Responsive Design
With the app designs completed, I started work on designing the responsive website. I used the FoxTrot sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Sitemap
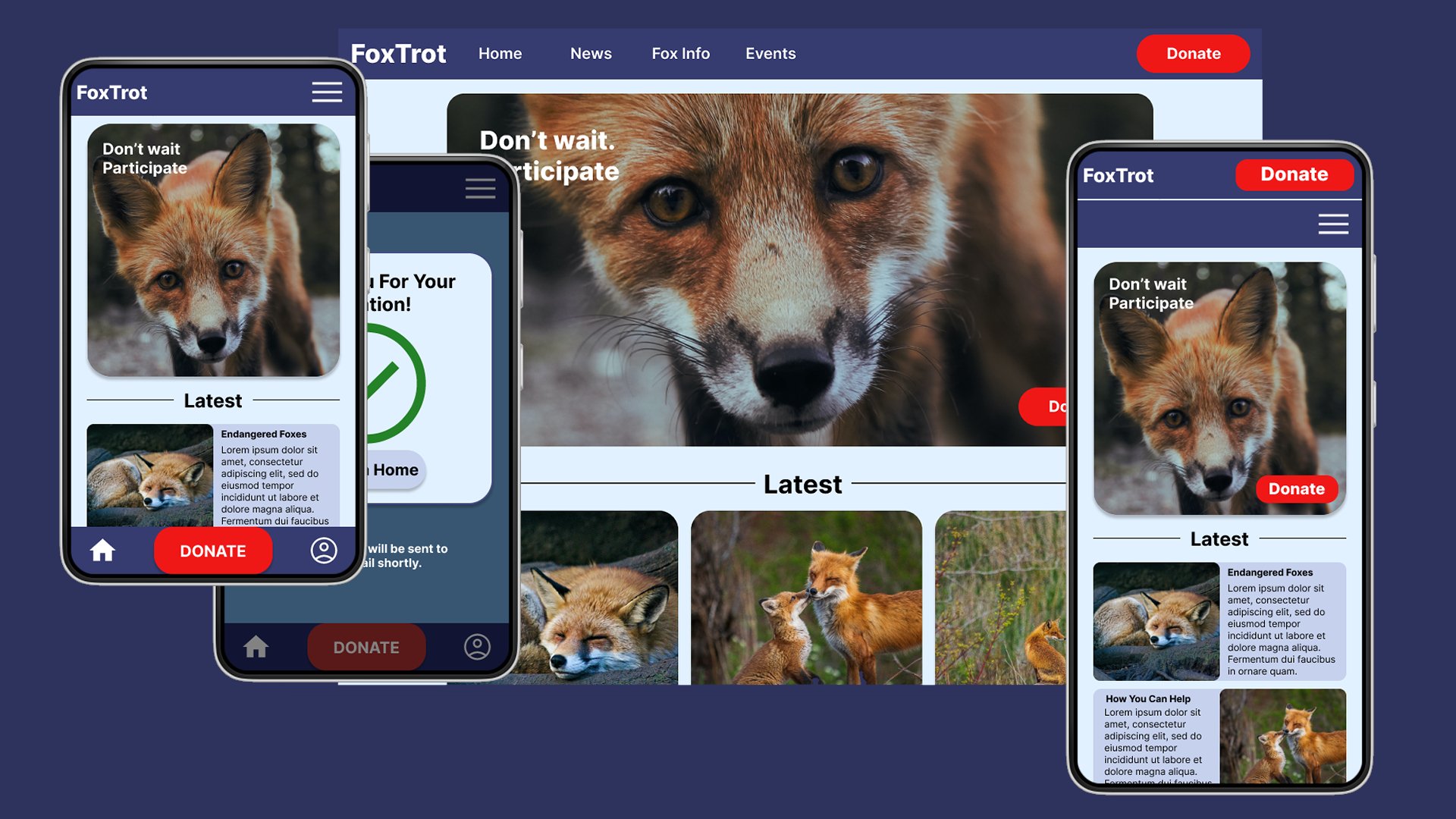
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Responsive Designs
Going Forward
Users shared that the app made help preserve the endangered foxes seem like something they could actually do.
Impact
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
What I learned
Conduct research on how successful the app is in reaching the goal to help inform and increase support for endangered foxes in the local area.
Add more educational resources for users to learn about endangered foxes and how they can be helped.
Next Steps
Let’s Connect!
Thank you for your time reviewing my work on the FoxTrot app! If you’d like to see more or would like to get in touch, my contact information is provided below.